
基本图形绘制
最后更新时间:2019年6月17日
基本图形包括点、线、多边形、圆、文本、图像等,实现的原理类似:构造完覆盖物图形对象后进行绘制。
首先构建单点覆盖物图形对象。
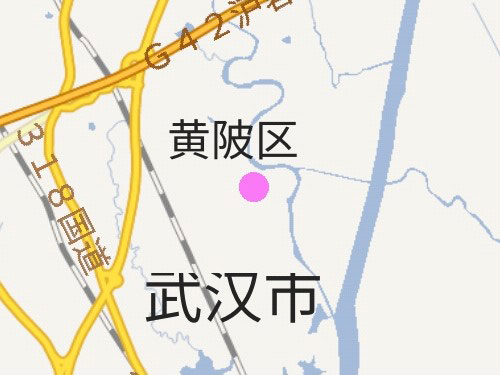
//创建点图形对象 GraphicPoint graphicPoint = new GraphicPoint(); Dot dot = new Dot(12729985, 3606886); //地图点坐标 graphicPoint.setPoint(dot); //设置点的位置 graphicPoint.setSize(15); //设置点大小 graphicPoint.setColor(Color.argb(127,255,0,255)); //设置点颜色
单点图形覆盖物对象构造完成后,就需要将其添加到覆盖物图层中进行渲染绘制,后续多种覆盖物图形的绘制同样需要经过此操作。
//方法一:将点图形添加到地图容器缺省的覆盖物图层中 mapView.getGraphicsOverlay().addGraphic(graphicPoint); //方法二:新建覆盖物图层,添加到覆盖物图层列表中 GraphicsOverlay graphicsOverlay=new GraphicsOverlay(); graphicsOverlay.addGraphic(graphicPoint); //添加覆盖物到自定义覆盖物图层中 mapView.getGraphicsOverlays().add(graphicsOverlay); //必须刷新地图容器才能看到绘制效果 mapView.refresh();

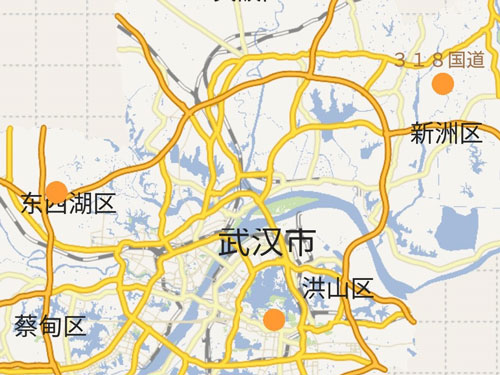
多点是将多个点图形作为一个对象处理的,它们是一个整体,具有相同的颜色,一样的大小。
//点坐标(地图坐标)
Dot dot1 = new Dot(12697530, 3593327);
Dot dot2 = new Dot(12736224, 3570660);
Dot dot3 = new Dot(12766215, 3612566);
Dot[] dots = {dot1,dot2,dot3};
//实例化多点图形对象
GraphicMultiPoint graphicMultiPoint=new GraphicMultiPoint();
graphicMultiPoint.setPoints(dots); //设置坐标点
graphicMultiPoint.setPointSize(10); //设置点大小
graphicMultiPoint.setColor(Color.argb(255,255,153,51)); //设置颜色

//点坐标(地图坐标)
Dot dot1 = new Dot(12697530, 3593327);
Dot dot2 = new Dot(12736224, 3570660);
Dot dot3 = new Dot(12766215, 3612566);
Dot[] dots = {dot1,dot2,dot3};
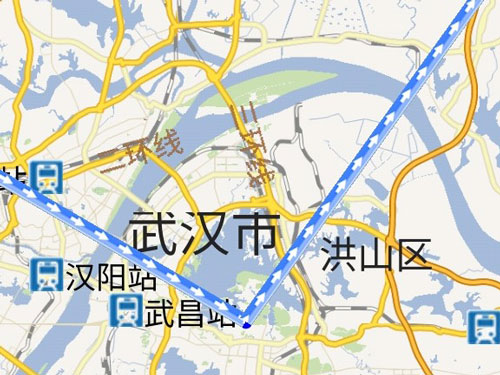
//创建线图形对象
GraphicPolylin graphicPolylin = new GraphicPolylin();
graphicPolylin.setPoints(dots); //设置坐标点集合
graphicPolylin.setLineWidth(5); //设置线宽
graphicPolylin.setColor(Color.argb(255,0,0,255)); //设置线颜色
//将线图形添加到覆盖物图层中,并刷新地图
mapView.getGraphicsOverlay().addGraphic(graphicPolylin);
mapView.refresh();

虚线绘制目前只提供线段形式的。
//创建虚线图形对象,并指定线段两个端点 GraphicStippleLine graphicStippleLine=new GraphicStippleLine(dot1,dot2); graphicStippleLine.setColor(Color.argb(255, 0, 200, 0)); //设置颜色 graphicStippleLine.setLineWidth(10); //设置线宽

//创建线图形对象 GraphicPolylin graphicPolylin = new GraphicPolylin(); graphicPolylin.setPoints(dots); //设置坐标点集合 graphicPolylin.setColor(Color.argb(255,0,0,255)); //设置线颜色 //位图对象 Bitmap bitMap = BitmapCreator.fromAsset(getApplicationContext(), "ico_texture_line.png"); graphicPolylin.setFillTexture(bitMap); //设置线的填充纹理,要求纹理的宽高为2的幂 graphicPolylin.setLineWidth(bitMap.getHeight()); //设置线宽

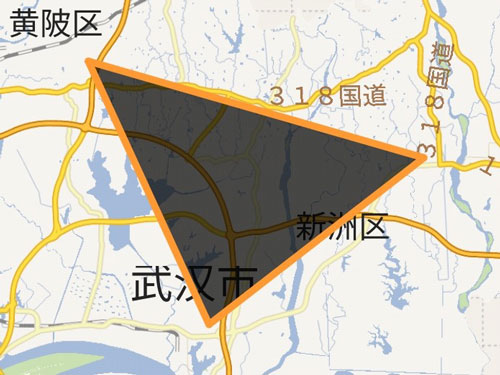
多边形即区图形,分为普通区图形(单圈区图形)和带洞区(多圈区图形)。
//点坐标(地图坐标)
Dot dot1 = new Dot(12742678.48,3620270.51);
Dot dot2 = new Dot(12754184.19,3595188.06);
Dot dot3 = new Dot(12774664.36,3611065.94);
//点数组(必须闭合:首尾点相同)
Dot[] dotsA = {dot1,dot2,dot3,dot1};
//创建多边形图形对象:单圈区
GraphicPolygon graphicPolygonA = new GraphicPolygon();
graphicPolygonA.setPoints(dotsA); //设置坐标点序列
graphicPolygonA.setColor(Color.argb(180,0,0,0)); //设置填充颜色
graphicPolygonA.setBorderlineColor(Color.argb(255,255,153,51)); //设置边线颜色
graphicPolygonA.setBorderlineWidth(10); //设置边线宽
重要说明:在为多边形对象传递Dot点集合时,必须首尾点相同,形成闭合区,才能显示正确。

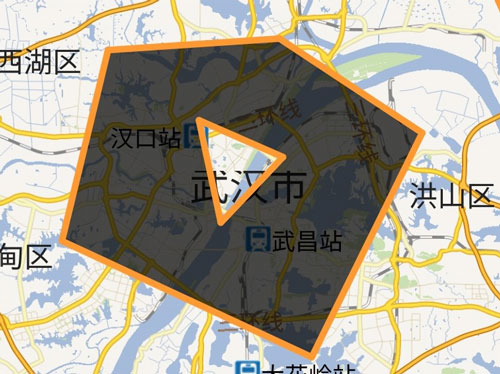
以两圈点序列的区图形为例:
//创建多边形图形对象
GraphicPolygon graphicPolygonB = new GraphicPolygon();
//外圈对应dot点
Dot dot11 = new Dot(12709058.79, 3592776.46);
Dot dot12 = new Dot(12728259.52, 3594065.10);
Dot dot13 = new Dot(12744238.65, 3583498.26);
Dot dot14 = new Dot(12731867.71, 3558369.78);
Dot dot15 = new Dot(12703904.23, 3571385.05);
//内圈对应dot点
Dot dot21 = new Dot(12719239.04,3584915.76);
Dot dot22 = new Dot(12728646.11,3580792.12);
Dot dot23 = new Dot(12721687.46,3573446.87);
//外圈dot数组:注意形成闭合圈
Dot[] dots1={dot11,dot12,dot13,dot14,dot15,dot11};
//内圈dot数组:注意形成闭合圈
Dot[] dots2={dot21,dot22,dot23,dot21};
//创建Dots多点序列对象
Dots dotsB=new Dots();
for (int i = 0; i < dots1.length; i++) {
dotsB.append(dots1[i]);
}
for (int i = 0; i < dots2.length; i++) {
dotsB.append(dots2[i]);
}
//圈序列(表示一圈中点的个数)
IntList intList=new IntList();
intList.append(dots1.length); //添加外圈中的点个数
intList.append(dots2.length); //添加内圈中的点个数
//为区图形设置坐标点
graphicPolygonB.setPoints(dotsB, intList); //设置
graphicPolygonB.setColor(Color.argb(180,0,0,0)); //设置填充颜色
graphicPolygonB.setBorderlineColor(Color.argb(255,255,153,51)); //设置边线颜色
graphicPolygonB.setBorderlineWidth(10); //设置边线宽

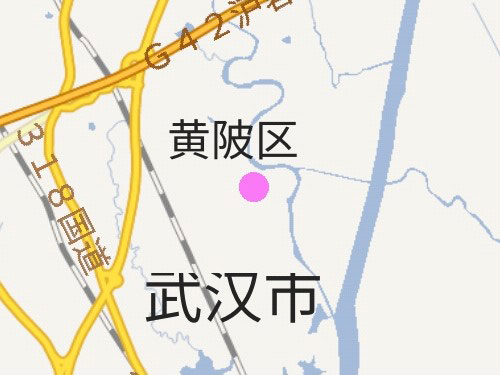
//创建圆图形对象 GraphicCircle graphicCircle = new GraphicCircle(); Dot dot = new Dot(12729985, 3606886); //地图点坐标 graphicCircle.setCenterAndRadius(dot, 10000); //设置圆心和半径 graphicCircle.setColor(Color.argb(180,255,255,255)); //设置填充颜色 graphicCircle.setBorderlineColor(Color.argb(255,255,153,51)); //设置边界线颜色 graphicCircle.setBorderlineWidth(10); //设置边界线宽

//创建文本对象
GraphicText graphicText = new GraphicText();
Dot dot = new Dot(12737645.2, 3591028.9); //地图点坐标
graphicText.setPoint(dot); //设置位置
graphicText.setText("天兴洲"); //设置文字
graphicText.setColor(Color.argb(255,255,0,0)); //设置文本颜色
graphicText.setFontSize(40); //设置文本字体大小
graphicText.setAnchorPoint(new PointF(0, 0)); //设置文本锚点的位置:文本相对于dot点的位置
说明:锚点坐标(0,0)对应(X,Y),坐标为(0,0)时,文本的左下角和dot重合;锚点为(1,1)时,文本的右上角和dot重合。

GraphicImage graphicImage = new GraphicImage(); //创建图像对象 Dot dot = new Dot(12737610.18, 3581849.49); //地图坐标点 graphicImage.setPoint(dot); //设置图像位置 Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.mipmap.trainstation); //位图对象 graphicImage.setImage(bmp); //设置图像 graphicImage.setSlope(true); //设置图像样式是否随地图倾斜如果随图倾斜,则表现为贴合地图,否则为竖立效果。 graphicImage.setAnchorPoint(new PointF(0, 0)); //设置图像锚点的位置:锚点作用和文本锚点作用一致
